こんにちは!イラスト&マンガを描いてるカドたん。(@kadotan_illust)です!
突然ですが、画像が読み込まれなくて表示が遅いサイトってありますよね。
ブログの場合、アイキャッチ画像が重くて読み進められない…ということも。
私もブログでよく画像を使うので、重くなりがちなんです。
なので少しでも早く表示されるよう圧縮する方法を探し、良いサイトを発見しました!
今回は画像サイズを圧縮できる無料サイトを紹介します!
画像サイズを圧縮できるサイト
使うのはこちらのサイト、TinyJPGです!
→TinyJPG – Compress JPEG images intelligently
ここで画像を圧縮すると…
元の画像:206KB

圧縮後:70.5KB

という具合に、なんと1/3程度の容量に圧縮できました!
画質の劣化も特に感じないですね!
TinyJPGで画像を圧縮する方法
今回はパソコンで解説しますが、同じ手順でスマホでもできるようです。
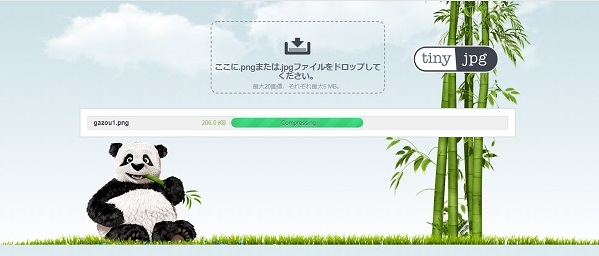
まずはTinyJPGに移動します。
次に、四角く囲んだ部分に画像をドラッグアンドドロップで入れます。
スマホの場合はここをクリックすると画像が選べるそうです。

すると画像圧縮中の画面になります。

しばらく待てばできあがり!
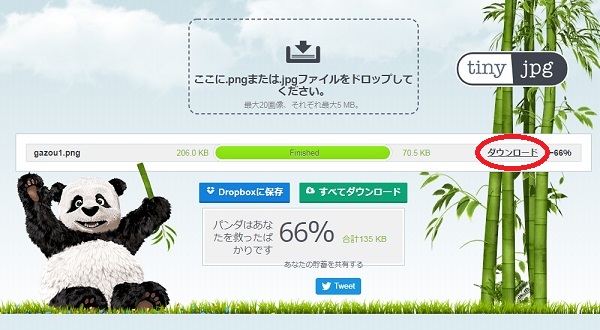
206KB→70.5KBになりました!

あとはこの「ダウンロード」の部分を押せばOK!

…の、はずなんですけど…
私の場合、ここを押してもなぜかダウンロードが始まらず。
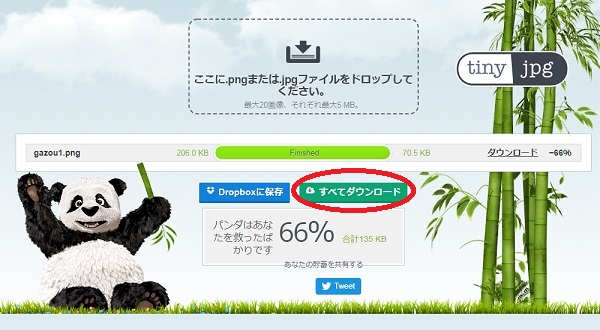
なのでこちらの「すべてダウンロード」のボタンを押したら、zipファイルでダウンロードできました。

一度ダウンロードの部分を押してみて、もしできなかったら「すべてダウンロード」のボタンを押してみることをおすすめします。
画像サイズは意外と大事
私はブログを読む時、表示が遅いと「もう良いや…」ってなって他のサイトに移動しちゃうことが多いです。
でもサクサク読み込む表示の早いブログなら、途中離脱もせず最後まで読むんですよね。無意識なんですけど。
意外と見落としがちな、画像サイズ。
画像が重いとお悩みならぜひ試してみてくださいね~(。・ω・)ノ゙