
こんにちは!イラスト&マンガを描いてるカドたん。(@kadotan_illust)です!
先日、お絵かきソフトのアイビスペイントを使っている途中
「そういえばグラデーション塗りってどうしたらいいんやろ?」と思ったんですよ。
いろいろ調べた結果、アイビスペイントの機能を使えばカンタンにできることが判明。
今回はグラデーション塗りの方法を紹介します!
グラデーション塗りの準備
今回練習として使うのは、この四角です。

なぜ四角かというと、こういう基本的な形のほうが分かりやすいし、応用が効くからです。
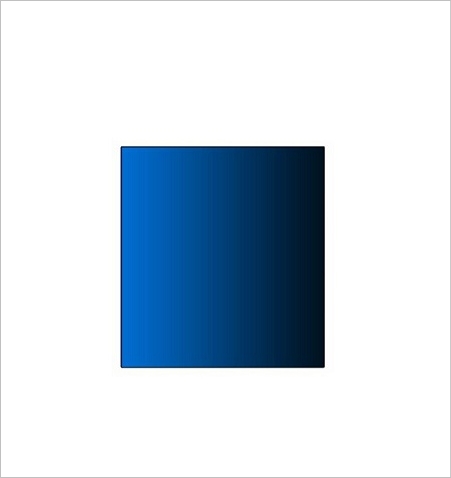
この四角にグラデーションをかけるとこんな感じになります。

不思議と立体感が出ますね^^
では、さっそくやっていきましょう!
二色で作るグラデーション塗り
まずはグラデーションする色を2色決めます。
今回は青から黒に変化するグラデーションなので、青と黒ですね。
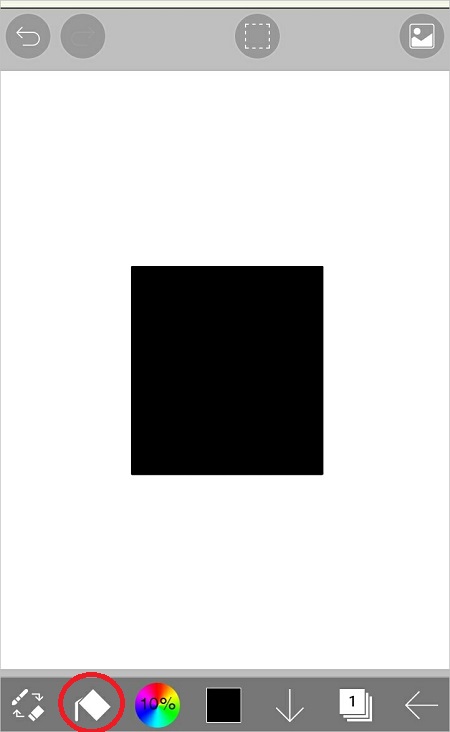
まず最初にベースにする色(ここでは黒)を全体に塗ります。
今回は塗りつぶしツールを使いました。

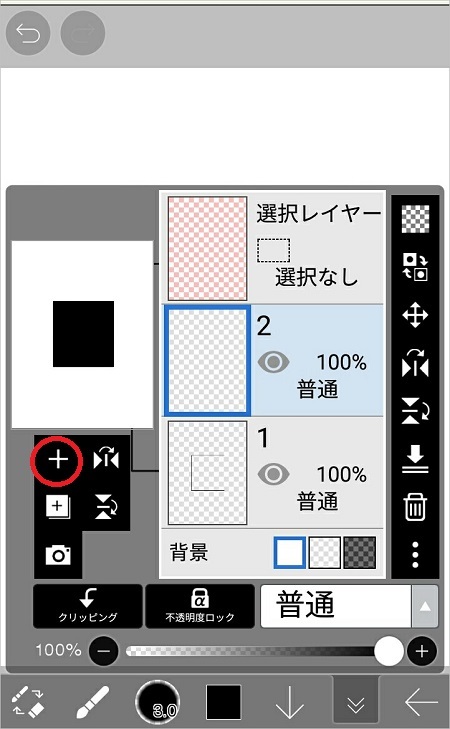
次にグラデーション用のレイヤーを新規で作っておきます。

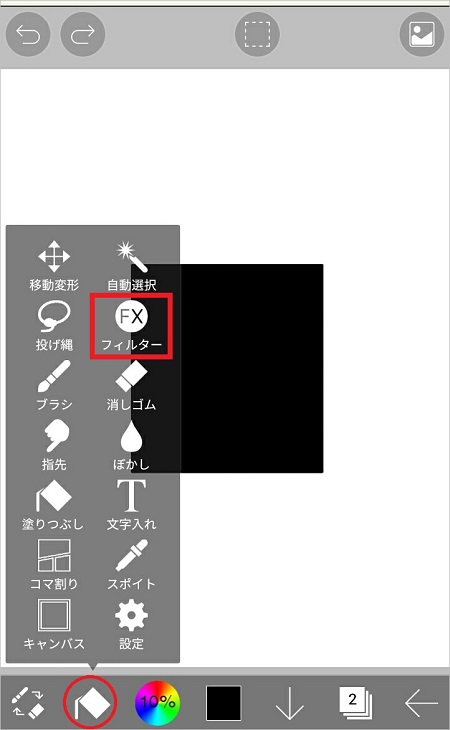
ペンのボタン(画像では塗りつぶしボタン)をタップしてツールを出します。
その中の(FX)フィルターをタップ。

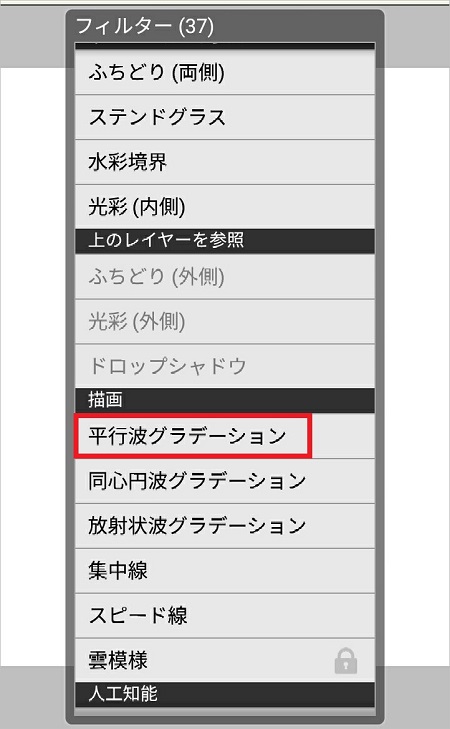
下の方に行くと、「平行波グラデーション」があるのでタップ。

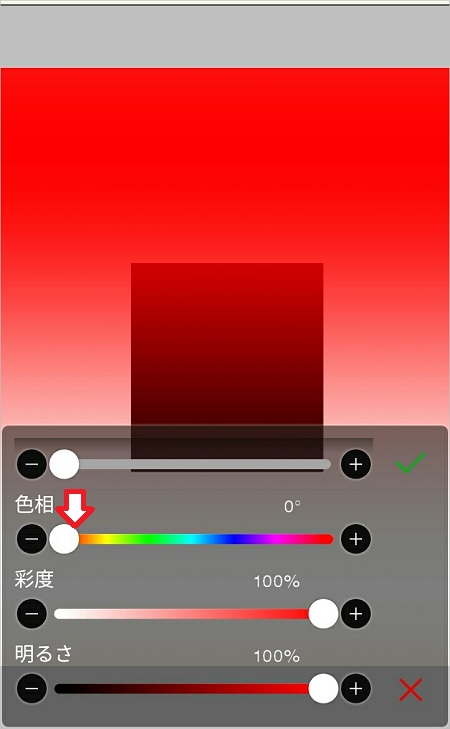
そうすると画面に赤いグラデーションが出ます。

思わずギョッとしますが落ち着いて(笑)
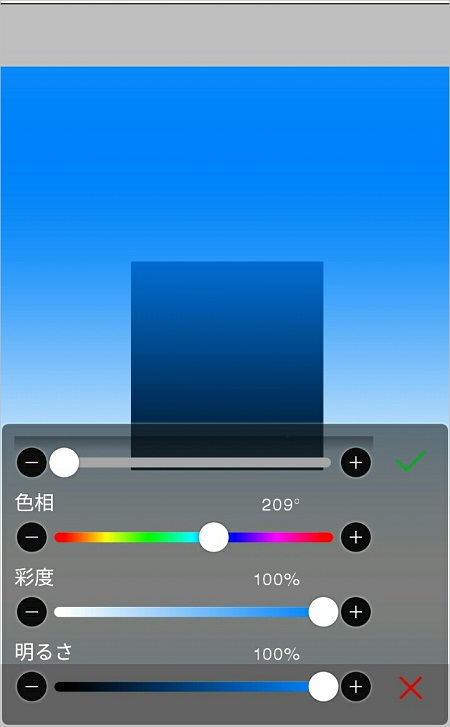
まずは色を変えましょう。
画面の下の方に「色相」と書かれた色を変えられるバーがあるので、ここをいじって色を変えます。
今回は青になるよう調整しました。

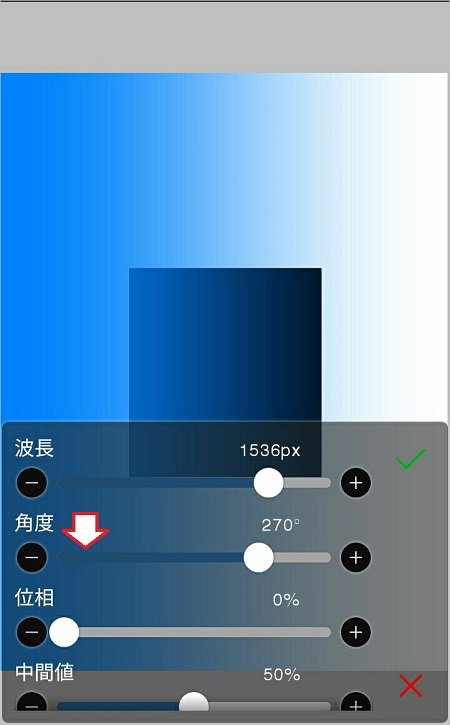
次はグラデーションの向きを変えます。
横のグラデーションの場合はこのままでいいですが、今回は縦グラデーションなので角度をいじります。
画面の上にいくと角度が変えられるバーがあるので、そこで調整します。

だいたい270度くらいだと縦グラデーションになります。
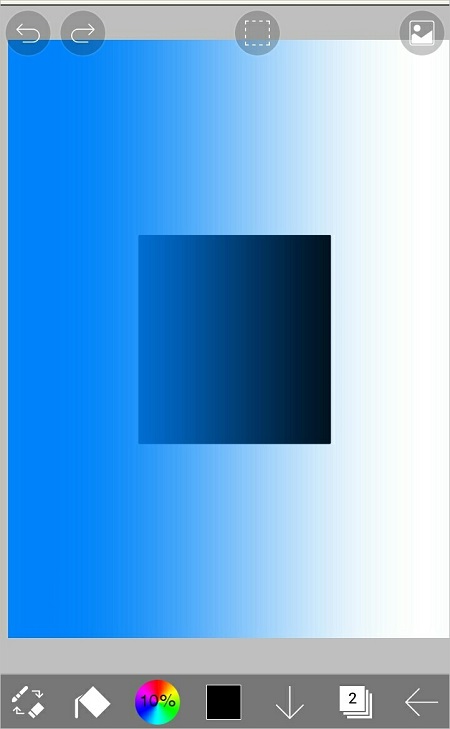
思い通りの角度になったら、グラデーションの調整はひとまずここまでです。
あとは、このはみ出た色をなんとかしたいですよね(笑)

このはみ出し、なんと一発で消せる方法があるんです!
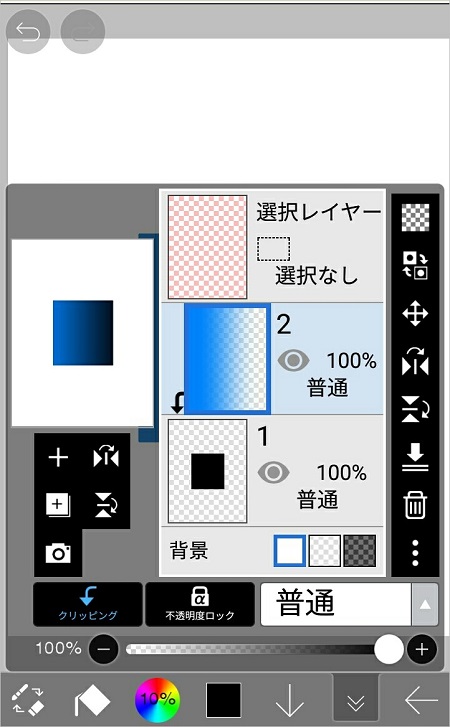
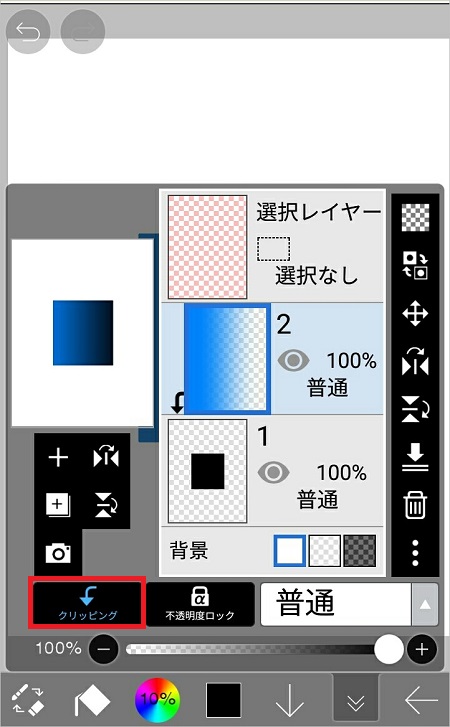
まずはレイヤーボタンをタップします。
グラデーションのレイヤーが、青い四角のレイヤーの上にあることを確認してください。

次にグラデーションのレイヤーを選び、「クリッピング」をタップします。

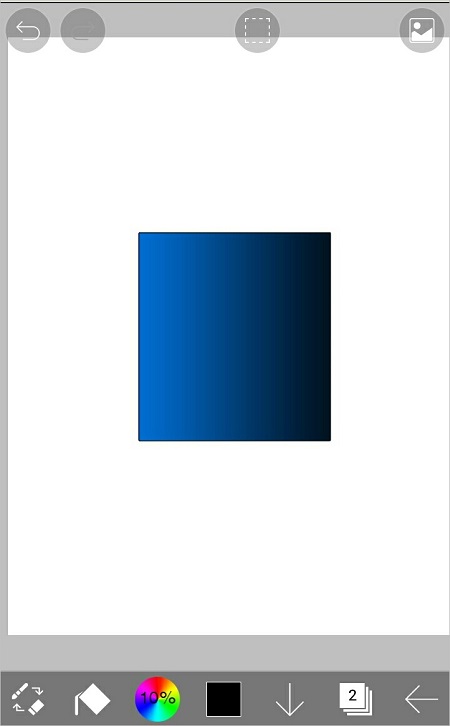
すると、青く塗った部分だけにグラデーションがかかりました!^^

これでグラデーション塗りの完成です!^^
二色グラデーション、クリッピングの注意点
このクリッピング機能は、「色がついた部分にだけ」反応するようにできる機能です。
なので白と他の色でのグラデーションの時は、先に白で塗りつぶしておくと良いですよ。
良かったらぜひやってみてくださいね~ヽ(´∇`)ノ

